
Googleのサーチコンソール、通称サチコからのメールが来ました。
ただでさえ、先月はアドセンスの方で心当たりのないサイトが表示されたりしてハラハラしているのに、Googleさんからのメールはドキッとします。
≫ アドセンス狩り?知らないサイトに自分の広告が突然表示された意外な理由
さて、今回はどうもアドセンスの方ではなくてサチコからという事で、若干安心したものの、やっはり放置と言う訳にも行かず内容を確認してみました。
・・・

はて、相変わらず何が書いてあるか分からんです・・・
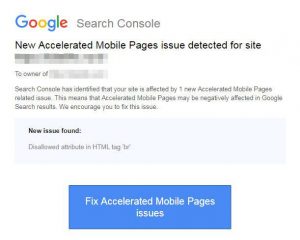
Gメールの翻訳機能を利用して日本語化してみたら、何となく状態が把握できました。
HTMLタグ「br」で許可されていない属性
さて、wordpressを使っているからと言って、HTMLやCSSが得意な人ばかりではないもので、私もこれらのことを言われてもさっぱり分かりません。
HTMLタグでbrと言えば、改行絡みのタグかなぁということくらいしか認識ありませんが、どうやらこれらのタグを含むページが明示されています。
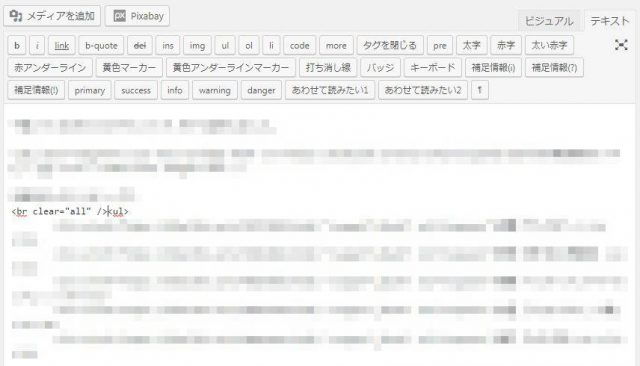
そのページをテキスト形式で開いてみます。

今この記事もそうなのですけど、brタグって表示されてないんですよね。
なので、幸い探すのは簡単でした。
許可されていないclrar属性
<br clear=”all” />っていうタグがあります。
seesaaブログ時代、結構CSSとかコピペでカスタマイズしてた時にも、こういうタグは見たことがありませんでした。
このタグで検索を掛けると、画像の回り込み表示をしたりするタグらしいのですが、この前後に画像を貼ってる訳でもありません。
なので、このタグがなくても問題なさそうですので迷わず削除しました。
clear~っていうあたりが引っかかったのかなって思ってます。
その後サチコに戻って問題の報告。
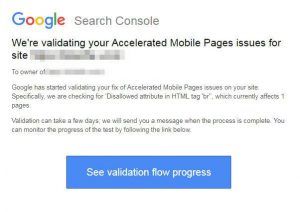
検証の開始
問題を解決すると再びメールが送られてきます。

だから分かんないですよ・・・
翻訳すると、検証には数日掛るけど終わったらメールするねって書いてあるみたいです。
とりあえず様子を見てみます。
HTMLタグ ‘col’の属性を許可しない
ふたたびこのブログでも、同様のエラーが発生していました。
エラーが出ているページをクリックすると、問題の詳細が出てきて、赤く表示されています。

3月の終わりくらいにメールがあったようなので、かれこれ1カ月くらい放置してた感じですね。
上で紹介したエラーの際には、この問題の詳細は表示されていませんでしたので、エラーに寄るのかもしれませんね。
案の定有効なページにはなっていません。

ですが、エラーの詳細を見ていると表の部分に影響するものがありそうです。
![]()
少々みずらいかと思いますが、表のタグの前にこういったものが入ってました。
エラーの内容から判断するに、主に後半が引っかかりそうな感じです。
他のページでは、この<table~で始っている部分が、<table>で完結していますので、他のページにあわせてみます。
早速ページのチェックをしたところ、有効なページとして表示されました。

その後はエラーを訂正したことを報告して完了。
しばらく様子を見てみようと思います。
タグ「スパン」でHTML属性「ID」の値が無効です
どんだけ違反があるんだって感じですね。
再びメールが届きました。
手順に従ってみていくと、なんとこのページです・・・
ただ、こちらのエラーはテキスト表示にしても見えません。
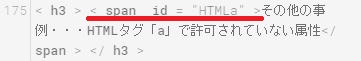
こちらが問題になったところ
![]()
このタグに関しては私のワードプレスからではどうも出来ないのです。
ちなみにこちらはすでに修正した箇所なのですが、アンプとなった部分はもともとアルファベット半角になっていました。
こちらは他の部分です。

どうも、段落の中に半角のアルファベットが含まれる時にはこれがspan idとして認識されるっぽいですね。
なので、エラーに該当する部分のテキストを全角アルファベットで打ち直してみます

すると、無事有効なampページと表示されました。
その他の事例・・・HTMLタグ「a」で許可されていない属性
ググってみると、こちらも多く見られるようです。
同様に、私のケースとは違うので、何とも言い難いですが、同じくテキスト表示で慎重に見ていくことで解決できる気がします。
サーチコンソールのampページで確認する
修正したページのampページを確認したところ、有効なampページと判断されましたから、無事に修正が出来たんじゃないかなって思います。
ソースコードで修正箇所が分かるか?
実際にこちらで対処できるかどうかは分かりませんが、同様の自体が起きた時に参考程度にご覧ください。

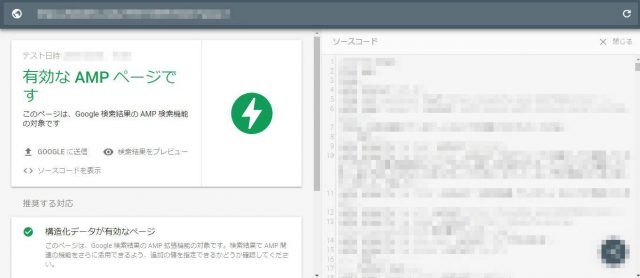
サーチコンソールでampページを確認すると、こういうページが出てきます。
恐らく最初は左半分しか出てこないと思いますけど、中央付近の「<>ソースコードを表示」をクリックすると右半分の画面が出てきます。
ひょっとしたらこの中にヒントらしいものが表示されるかもしれません。 →表示はされていたようですが、部位の特定というものはしずらいものでしたので、テキスト表示にしてCtrl+Fでエラーの出ているタグを検索するのが早いかもしれません。
対処しきらなかったらこちらもお試しください。
まとめ
Googleからメールが入るとはドキッとするわ(;´д`)
— ジロ@Jiroの端株投資奮闘記 (@JIRO_invest) 2018年5月1日
こんな心境になる方は多くいらっしゃると思います。
HTMLとかCSSは直すのが大変ですけど、今回のampページのエラーの重要度はかなり高いもののようですので、同様のエラーが来た方は早めに治しましょうね。



コメント