先日、このブログのトップページを変更しました。
今日は結構ブログに時間を割いてしまった
— ジロ@Jiroの端株投資奮闘記 (@JIRO_invest) 2019年4月10日
トップページなんかもそれっぽく作れたし満足
以前は、新着記事がずらっと並ぶだけのトップページだったのですけど、あれだと常に最新の記事しか目につかず、人気はあるけど初めてきた人には目につかない記事などが埋もれてしまうということからずっと悩んでしました。
ところがいろんなサイトを徘徊してるうちに、「あれ?これってCocoonでもできるんじゃない?」と思い挑戦してみました。
思いのほか評判も良く、意外とニーズがあるかな?と思いましたので記事にしてみました。
参考になりましたら幸いです。
※現在は「Cocoonの設定>インデクス」からフロントページの作成も出来ますので、面倒だと思う方はそちらを使ってみてください。
Cocoonを使ってトップページをサイト型にする方法
固定ページの作成方法は後ほどご紹介するとして、フロントページとして表示させる方法を先にご紹介しますが、Cocoonを使ってトップページを作成する方法はいたって簡単です。
固定ページを作って、フロントページとして表示する
これだけです。
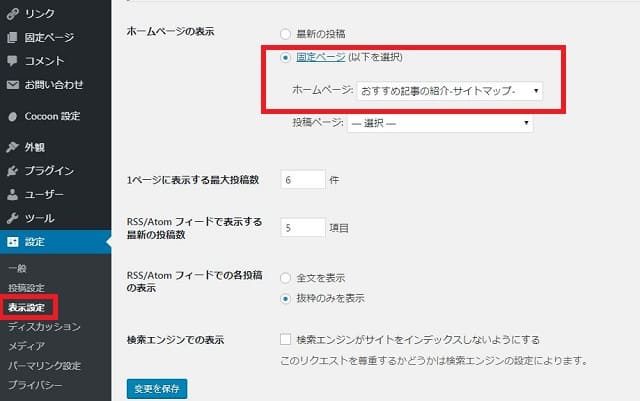
サイドバーの「設定>表示設定>ホームページの表示」でお好きな固定ページを作成するだけです。


めちゃ簡単!!
じゃあ、この固定ページをどう作るのか?というのが続きになります。
Cocoonでトップページ用の固定ページを作る
新着記事と人気記事のトップページを作る
このブログのトップページはこのようになっています。※現在は変更しています。

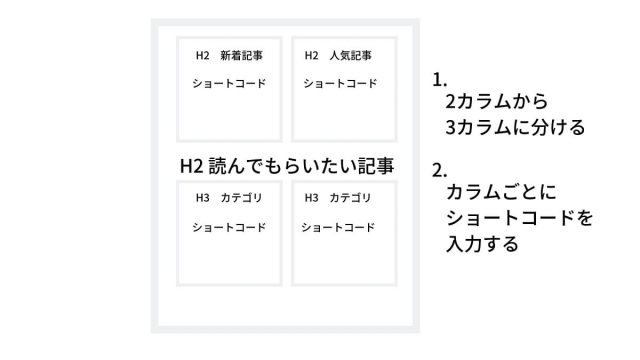
Gutenbergを使ってる人は、ブロックの追加の「Cocoonレイアウト」から2カラム、3カラムを選びます。
クラシック画面を利用されてる方は、「タグ」とかにあったように記憶しています。
各カラムに、新着記事と人気記事をH2で配置します。
とくにこのページには意識して使っているわけではなく、見た目だけでやってますけど、いろいろやり方はあると思います。
そしてショートコードを入力します。
新着記事の方には、[new_list]と入力するだけで、直近の新着記事が自動で5記事掲載されます。
現在はグーテンベルグのブロック、「ウィジェット>新着記事」のブロックを使用しています。
- リーマンショックの時の恐ろしさを改めて思い出してみた
- ようやく8ケタ
- いろんな電子化が進むと、この先優待や株主関連書類を受け取れない人も出てきそう
- 前回より2割アップした2024年上半期配当金
- 6月は積み立てと端株投資分で約1万円分の投資月
アイキャッチをつけない場合にはこちらの方がいいかもしれません。
人気記事の方には、[popular_list days=7 rank=1]と入力すれば、直近1週間のアクセスの多い記事が同じく自動で5本掲載されます。

days=7で1週間ですが、1にしたら24時間、3にすれば3日の記事が出てきます。
※上のショートコードは[]が全角になっていますので、半角で入力してください。
まあ、これだけでもいいような気はするんですけど、今回は少しでもアクセスを集めたいという思いから、各カテゴリによって読んでもらいたい記事をピックアップしてます。

これがナビカードのショートコードなのですが、これが結構時間がかかるので、一旦ここまでで更新しておいてください。
スマホでも2カラムにする方法
このまま公開するとPC上では左右の2カラムで表示されますが、スマホでは縦スクロールで順に表示されます。
これを以前直す方法はなかったのではないかと思うのですが、ワードプレスのアップデートにより現在はCocoonのカラム分けではなく、ワードプレスのレイアウト要素にあるカラムで分けて、投稿画面の下の方にあるカスタムCSSに下のコードを入力すれば、スマホでもカラム分けができます。
.wp-block-columns {
flex-wrap: nowrap;
}

その記事にだけ適応されます。
ただし、スマホで見た目も綺麗にカラム分けするためには文字数なども限られるため、スマホ画面で確認しながら行ってください。
記事検索機能をつける
これが機能するかどうかは別として、「この人のブログでこんなこと言ってたんだけど??」っていう経験ありませんか?
そんな訪問者に役立つのが検索機能。
グーテンベルグのブロック「ウィジェット」にある検索やカテゴリーを使えばこんなものを設置することができます。
トップページでタイトルやSNSボタンを消す方法
一つ困るのが、トップページには固定ページのタイトルなんかを入れたくないという場合。
こちらのCocoon作成者わいひらさんの記事では、スタイルシートに書き込むことで消す方法を紹介されています。
カテゴリーごとのナビカードを作成する
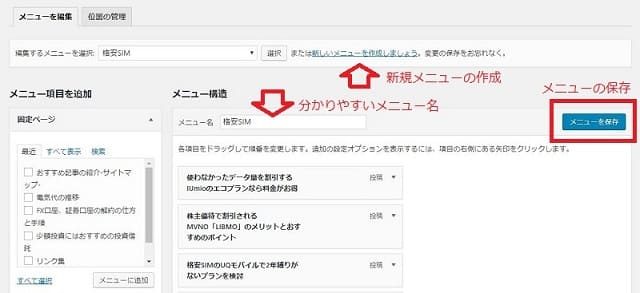
サイドバー「外観>メニュー」から作成していきます。
まず上の「新しいメニューを作成しましょう」をクリックし、新しいメニュー名を決めます。
後々呼び出す時にわかりやすい名前をおすすめします。
その後一旦メニューを保存します。

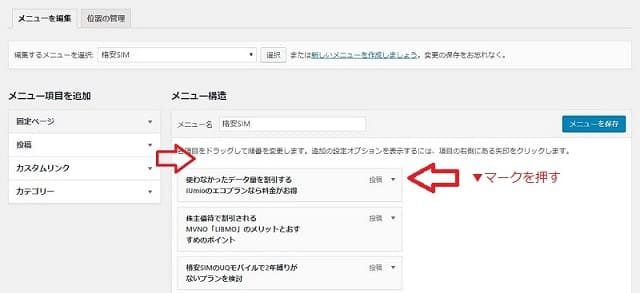
新しいメニューに左側から右側へ記事やカテゴリを追加していきます。
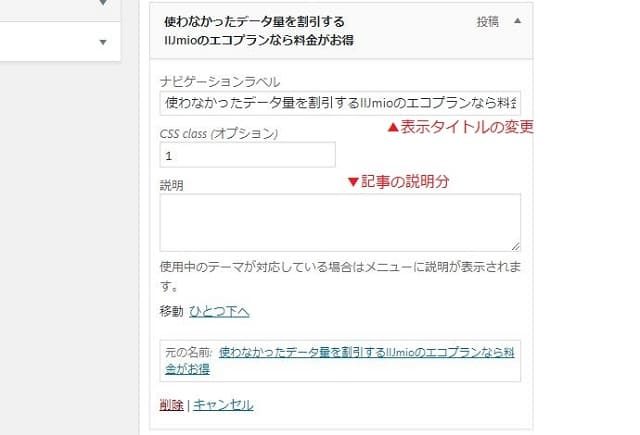
その際に、右側に出ている▼マークをクリックすると、表示の記事名を変えたり説明を表示させることが出来ます。

表示させるタイトルを変えたり、記事の説明を入れたり、CSS classを入力することで、ブログカードの左上に目印をつけたりすることが出来ます。

詳細についてはCocoonの製作者でもある、わいひらさんの記事を参照してください。
あとは、各カテゴリ毎にショートコードを追記するだけ。
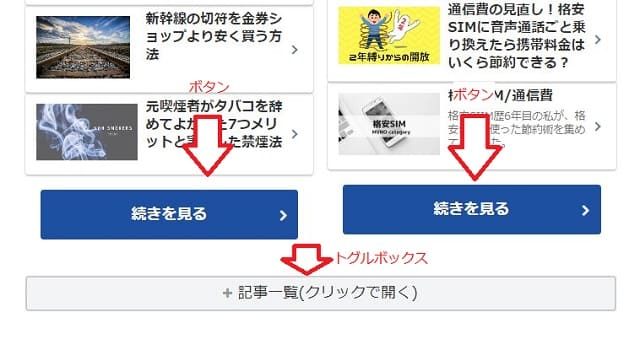
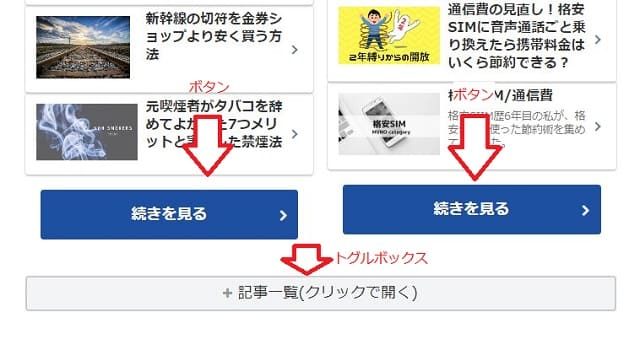
続きはボタンで
どうしても何記事もメニューには追加できないでしょうから、他のカテゴリを表示させたい場合には、ボタン機能を使って、カテゴリリンクを張っておけばOK。

人気記事のショートコードを使って、マンネリ化を防ぐ
上で作ったナビカードのショートコードを入れておくと、特に自分にとって重要な記事を見てもらうことができる可能性があるものの、ユーザーからしたらいつも同じ記事しか出てないという不満が出るかもしれません。
また度重なるGoogleのアップデートによって、気付いたら読まれるようになった記事などを認識するためにも、上で使った人気記事のショートコードにカテゴリー指定を入れてみてはどうでしょうか。
[popular_list days=7 cats=○○ rank=1]

cats=○○でカテゴリーを指定します。○○の中にはカテゴリーIDを入れてね。
あと公ではないのかな?と思いますけどtab=○○でタブ指定も使ってます。
トグルボックスでは全記事のリンクを
今は使っていませんけど、以前は全記事をトップ画面に入れてました。
ただ全部の記事を入れようとするとかなり目ざわりなので、トグルボックスを使ってました。

トグルボックスを設置して[sitemap]のショートコードを入力しておくと、全記事が羅列されます。
Cocoonでサイト型のページを作るための今後の課題
サムネイルのサイズあわせ
上の画像を見ていただくと、何か「続きを見る」ボタンがずれているのが分かると思います。
これはアイキャッチの高さ方向が異なるため起きる現象の様で、これらのサイズをあわせてやるともう少しすっきり見えます。
現在進行形ですが、「Regenerate Thumbnails」というプラグインを使用しています。
スマホ重視?PC重視?
PCで作るとスマホでは視覚的に入りにくいし、スマホ重視で作るとPCでは見にくいということを感じています。
アクセスとしてはスマホからの方が多いのですが、だからと言ってPCで見にくいというのはどうなんだろう?という気はしてます。
この辺はショートコードだけでやっていくには限界なのかもしれません。
カテゴリ分け
カテゴリについてはどこまで細かく分けるかというのは、凄く判断が難しいです。
でも今回の作業をしていて、どこまで分けるか?この記事はどちらのカテゴリがふさわしいか?といったことを考えるきっかけにはなりました。
今後カテゴリ分けに少し時間を割いてみようと思います。
その他にも案内ボックスや、タブボックスなどを使えば、また違ったトップページが作れるかもしれません。
しばらくトップページ作りにはまりそうです。








コメント