最近ツイッターのプロフィール欄のヘッダー画像を作ってる人のツイートを見て、なんか面白そうということで私もCanvaをつかって作ってみました。
そうすると思いのほかうまくいって、ふと考えました。

これってうまくやればブログのヘッダー画像も作れるよな?
ということで、以前から気になっていた自分のブログのヘッダー画像と、トップ画面に表示させていたアピールエリアの画像を作ってみました。
このページの最後には比較画像ものせてますけど、一目瞭然にかわるので、その気になれば挑戦してみてください。
ヘッダー画像をCanvaで作る
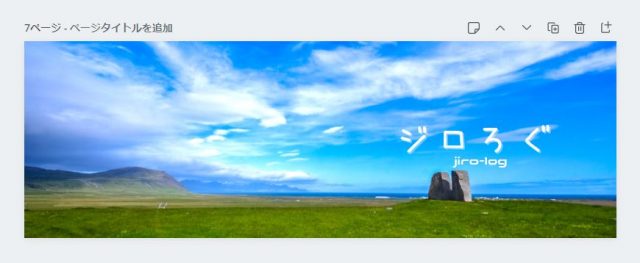
Canvaではいろんなサイズのオリジナル画像が作れますけど、今回利用したのはツイッターのヘッダーサイズ用の1500*500というサイズ。
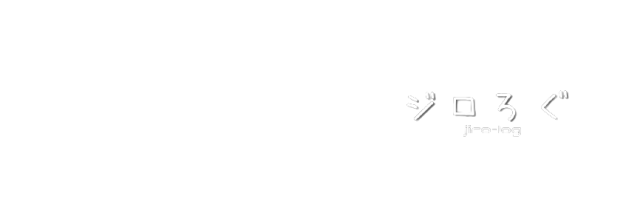
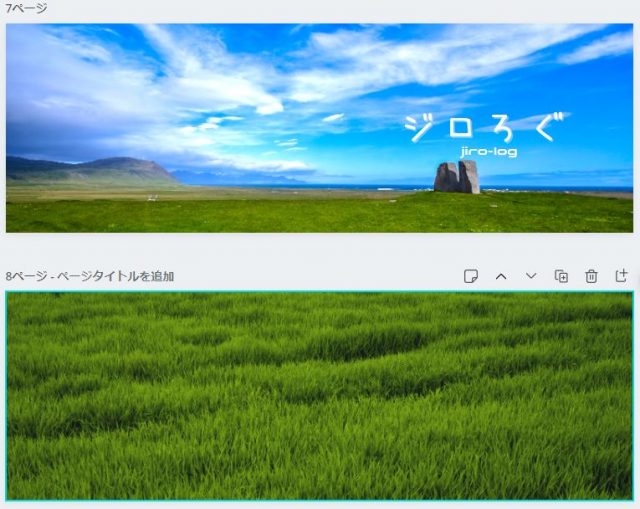
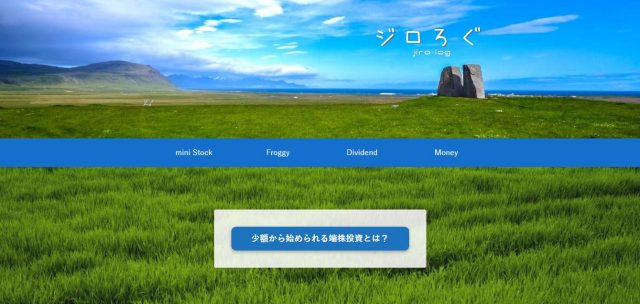
出来上がったものがこちら。


出来たのをいきなり出してくる辺り、なんか3分クッキングみたいねw
画像を複製してロゴと背景に分ける
出来上がった画像を複製して、片方はロゴだけを消して、もう一方は背景だけを消します。


ロゴの方は背景を黒にしておくといいです。
出来たらこれをダウンロード。
ロゴの背景を透過色にする
今度はこのロゴの方の背景(上の画像では黒の部分)を消します。
背景透過はググればいくらでも出てきますけど、私が使ったのはこちらのサイト。

画面にドラッグするだけで簡単に削除してくれます。
背景を透過させたものがこちら。

Cocoonでヘッダーを反映させる
こちらはCocoonをお使いの方なら一度や二度はお世話になってるCocoon設定の項目。

ここで使うのはヘッダーのタブ。
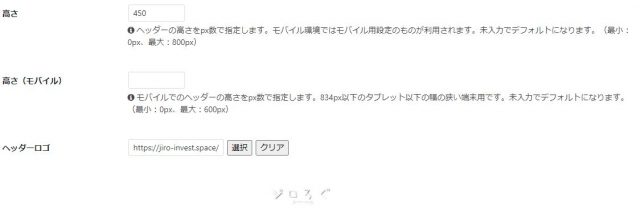
ヘッダーにロゴを反映する

高さは大体450前後くらい、モバイル用の高さはデフォルトのままでいい感じですけど、あとは調整してみてください。
ヘッダーに背景を反映する

同じようにこちらにも背景を設定します。

後は設定を保存するだけ。

アピールエリアも変わってるよね?

じゃ、次行くよ~。
Canvaでアピールエリアをつくる
再びCanvaでアピールエリアの画像を作っていきます。

ヘッダー画像は「青」と「自由」というのをイメージして空の画像を使っていますが、アピールエリアにも同様の空の画像を持ってきたときに空が2枚に渡って続くのはおかしいと思ったので、芝がひろがるイメージで作りました。
それがこちら。


Canvaでは明るさやコントラスト、色調を調整して、2枚の画像の色合いが同じようになるように意識しました。
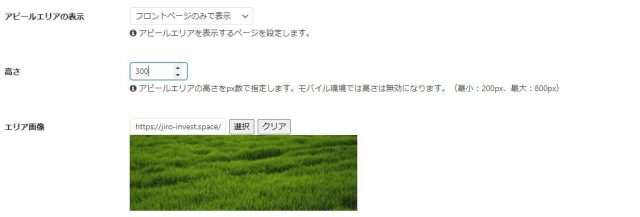
アピールエリアを設定する
ふたたびCocoonの設定画面。
今度は2段目のアピールエリアというタブを使用します。

高さはあまり大きすぎると、ヘッダーとアピールエリアがかなり大きくなるので程よく設定してください。

後はアピールしたいボタンなんかを設定します。
出来上がったトップページ
こちらがリニューアルしたトップページの画像比較。



ヘッダー画像とアピールエリアの間にメニューバーを入れて、画像の繋がりをぼかしているのもコツです。

へ~、いい感じにできたね^^
楽しめる程度の時間で、思ったより変化のあるサイトになったんじゃないかと思います。

でも問題はコンテンツやろww

うっせーうっせーうっせーわ!!
まあ、自分のサイトをいじるのは面白いんですけど、ほどほどにしましょうね。
▽合わせてサイト型表示にするやり方を解説してます。