遅ればせながらワードプレスを5.0にアップデートし、Gutenbergというブロック構造のブログに四苦八苦していました。

あれから2週間近い時間がたち、感じたことをまとめてみました。
ブロックと言う概念に慣れた
まず一つ目に言えることは、ブロック構造という作りに慣れたという点です。
通常文章を入力するに際しては、改行をすることで段落という文章を構成するブロックが自動で追加されるので何ら問題ありません。
ただ、ブロックの変更が難しいという点が気になります。
Gutenbergで普段よく使うブロック
Gutenbergのブロックというものがよくわからないと言う人のために、私が普段よく使うブロックをご紹介します。
Gutenbergはこのブロックを積み重ねて記事を作成するようになります。
段落ブロック
こちらは文章を書いていくブロックですが、今この文章のブロックも段落ブロックです。
一番よく使うブロックだと思います。

上のリンクなども段落ブロックで追加できます。
見出しブロック
こちらも多く使うブロックです。
見出しブロックにすると、H2、H3といったものを選択できます。
カスタムHTMLブロック
WordPress ping Optimizerで記事を更新した時もPingが送信されてない事案ですが、ワードプレスを更新したら、現在はPingも送信されるようになりました。 https://t.co/9aUYsc7XAV
— ジロ@Jiroの端株投資奮闘記 (@JIRO_invest) 2019年1月24日
ツイッターなどを埋め込む時や、アフィリエイトリンクを埋め込む時に使用します。
画像ブロック
画像を埋め込む時に使用するブロックです。

テーブルブロック
| テーブルブロックで | 表が | 作成できます |
| ただ、 | ヘッダーセルにする場合 | HTMLでtdをthに変更 |
| する必要があり | TinyMCEAdvancedの | 対応が待ち遠しいです |
| また、表の中の | 文字がセンターリング | できない気がします。 |
読みにくかったですね><
また、クラシックブロックを使用して、TinyMCEAdvancedを使用してもいいかと思います。
クラシックパラグラフブロック
私もいくつかワードプレスのブログ持ってますけど、クラシックパラグラフと出るサイトと、クラシックと出るサイトがあります。
こちらのブロックを選択することで、使いなれた旧エディターのように記事を作成することが出来ます。

Cocoonなら吹き出しもできるよ!
Gutenbergのここがいい
でもこんな機能は嬉しいかな。
カバー画像ブロック
カバーブロックなら簡単に画像に
文字を重ねられる
これがキャプション扱いになるのかどうかわかりませんけど、画像ブロックとは違う気がします。
ギャラリーブロック
イマイチ使い道に迷走してる感じですけど、複数の画像を同時に載せたい時なんかに重宝します。
以前はカラムを分けたりしてたんですけど、一気に画像が掲載できるメリットがあります。

ギャラリーブロックに画像を追加する 
複数の画像が一気に表示される 
スマホ画像だと2つ並びが限界の様 
ただ、使い道がイマイチイメージできてない
Gutenbergのここが使いにくい
ブロックの変更が難しい
文章を構成する段落というブロックを追加したものの、時にはアフィリエイトタグを入れたいこととか、ツイートの埋め込みなどをしたいこともあるでしょう。
そんな時にはブロックを変更する必要があるんですけど、これがなかなか難しい。
一度設置したブロックはHTMLブロックや画像ブロックに変更することができません。
改行で段落ブロックを追加した場合には、わざわざ段落ブロックを消してから新しく追加するという手間が掛かるんです。
設定次第で出来るのかもしれませんけど、現時点でのブロック変更が出来ず、改めてブロックの追加をして対応しています。
テキストリンクが難しい
クラシックエディターなどでは、リンクボタンをクリックすることで、サイト内の記事を検索することで内部リンクを掛けることが出来ましたし、検索に出てきた記事をコピペすることでテキストリンクとすることが出来ました。
このバージョンでは検索に出てきた記事をコピペすることが出来ず、テキストリンクとすることが難しいです。
最近は私もブログカードでリンクしてるんですけど、時にテキストリンクで貼りたいときに不自由してます。
旧エディターで作成した記事の修正が超絶めんどくさい
旧エディターで作成していた記事を、新しくリライトしようとすると、文末にブロックが追加されたりして超絶めんどくさい・・・というか、実質無理なレベルです。
なので、最近はブロックに変換させてリライトしてます。
クラシックブロックでボタン化などがうまくいかない
アフィリエイトリンクなどをボタン化するときに、クラシックブロックでボタン化してたんですけど、どうもうまくいかずイライラしてました。
ちょっと原因が不明ですけど、Cocoonのテーマとの不具合かな?とも思いました。
CocoonBlocksの導入
現在はCocoonのテーマのほうで対応したので、以下のプラグインは不要となりました。
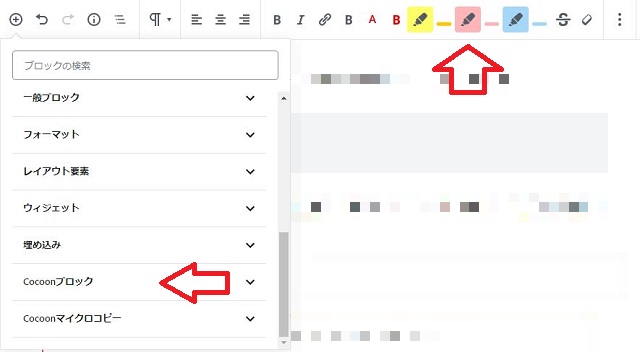
そこでCocoon専用のプラグイン「CocoonBlocks」を導入したのですが、ブロックの追加でCocoonブロックを選ぶと、付箋風ボックスやボタンなどが選べます。

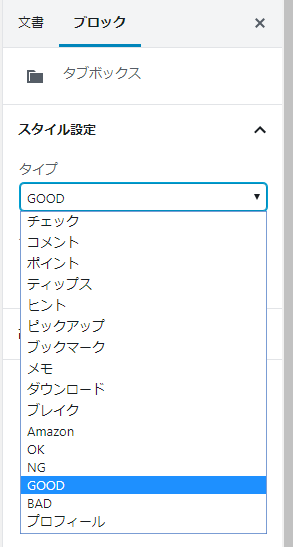
その後右側のブロックの設定からタイプや色を選ぶことで、下の様な表記が簡単にできます。

タブボックスを使ってGutenbergについてまとめてみました。
- ブロック単位で文章を移動できるので、コピペなどといった手間が省ける
- アフィリエイトタグなどを削除、変更するのが簡単
- テキストリンクがしにくい
- ブロックの変更が難しい
- 慣れるまではかなりイラつく
吹き出しができるようになるといいなぁ
— ジロ@Jiroの端株投資奮闘記 (@JIRO_invest) 2019年1月27日
Cocoon Blocksプラグインのダウンロード #Cocoonテーマ https://t.co/pymIQXkpKa
まとめ
やはり慣れたエディターが一番ですが、だいぶGutenbergにも慣れ、使いやすくなってきた気がします。
ただ、以前のエディターでは出来たのにというかゆい所に手が届かないのも事実ですが、初めてワードプレスに移ってきた時のような新鮮な感じもして、まあまあ楽しんでます。
Cocoonを使われてる方は、一度CocoonBlocksもお試しください。




コメント