以前ツイッターで知ったのですが、ペライチというサービスがありまして、簡単に自分のサイトが作れてしまうというものです。
最初は自分にとってこのブログがありますし、わざわざそんなサイトまで作らなくても…と思っていたのですが、このペライチから自分のブログにリンクを張れば外部リンクとして認識されることもあり、物は試しに作ってみました。

これがなかなか面白かったのですが、一番のメリットはブログでは出来ないサイトデザインができること。
ブログだと特定のページを作りこんでしまうと他のページの表示が崩れるといったことがあって、なかなかデザイン的に踏み込めないこともあるんですが、ペライチであればその性質上「そのページだけだけ作りこめばよい」というところが大変面白い。
後ほど私の作ったペライチサイトを参考にご紹介したいと思います。
ペライチでブログでは出来ないサイトをつくる
今回作ったのはこの2つのサイト。
端株投資ブログのペラサイト
まずこのサイトの特徴はこのブログでメインのカテゴリーとしている端株投資について。
そして私のプロフィールを兼ねたサイトになってます。


サイト構成としては、プロフィールから一度ペライチに飛んで戻ってくるという作り。
ただ、これがいいかどうかはわからないですけど、リンクが活きるという意味では価値がありそうな気も。
バイクブログの方のペラサイト
こちらのバイクブログでは、ブログのメインテーマ旧車のネイキッドのレストアに関する記事をトップに持ってきてます。


ちょっと作りが怪しいアフィサイトっぽくなった気がしなくもないですが、好きな人は気になるはず・・・。
特にこちらのサイトについてはブログでは作るのが難しい構成になってるので、これだけでも価値があるかな?と。
ペライチでブログとは違った外部サイトを作ってみる
お試しレギュラープランからスタート
まず気になるのがペライチの料金プランです。
下の表は月額料金(税込み)を表したものですが、無料会員登録をすると最初の1か月はお試し期間としてレギュラープランを利用できるので、有料プランのデザインなどがたくさん使えます。
| スタート | ライト | レギュラー | ビジネス |
|---|---|---|---|
| 無料 | 1,078円 | 2,178円 | 3,278円 |
でも1か月たつと無料のスタートプランに変更されます。

ワードプレスでサーバーやドメインのコスト以外にこの費用って負担じゃない?
そう、確かに格安サーバー使ってブログを運営している私にしてみると、月々1,000円を超えるランニングコストはかなり負担。

でもご安心を。
料金に応じて作成できるページの数やできることが異なりますが、無料でも立派なページを作ることができます。

あと無料のスタートプランでは公開できるページが1つだけに限定されます。
なので複数のサイトを運営されている方がそれぞれにページを作ると、いずれ更新が一番新しいもの以外が非公開となってしまいますので、別々のアカウントで作成することをおすすめします。
公式ページ▶ペライチ
ペライチを使って外部サイトをつくる
ペライチに会員登録を済ませると、マイページが出てきます。≫会員登録の仕方はこちら(ページ内移動)

この右上のピンクのボタンから作成を始めます。
基本的に知っておきたいのは以下の4点です。
- 無料のテンプレートを選択する
- テキストの変更
- 画像の差し替え
- ブロックの挿入
無料のテンプレートを選択する
ペライチでは有料無料含めて多くのテンプレートが準備されているので、なるべく自分のイメージに近いものを選んで選択するのをおすすめします。

でも1か月後にはプランが下がるので、それを見越したページ作りが必要になるのです。
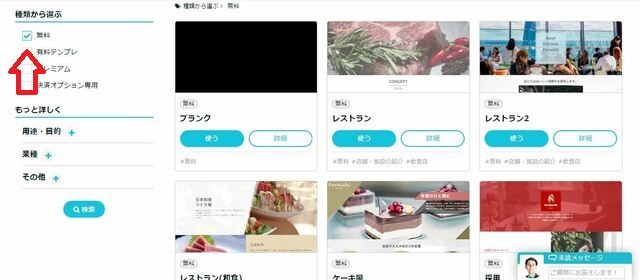
左上のチェックボックスにチェックしておくと、無料のものだけが表示されます。

気に入ったテンプレートを見つけたら作成を始めます。

また後に紹介するブロックも、無料のものだけで作成しておきましょう
テキストの変更
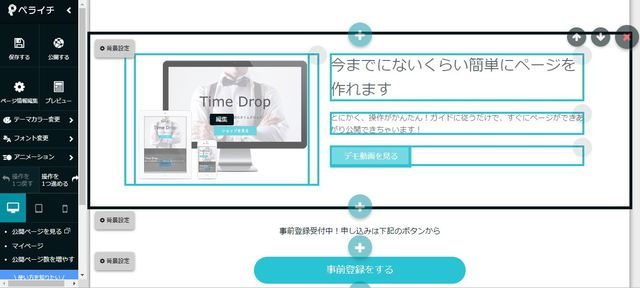
今回は無料テンプレートの「シンプル」というものを選んでみました。
まずはテキストの変更です。
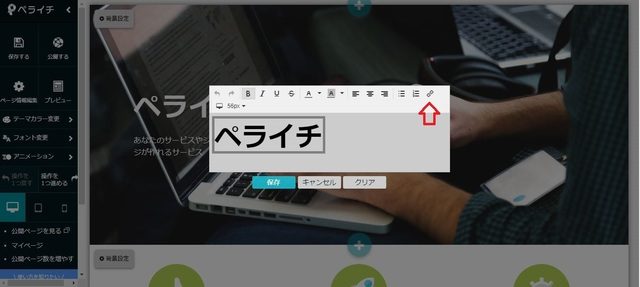
変更する目的の文字を選択して変更します。

テキストにリンクを設定する
テキストを選択したうえで、テキストボックス右上の赤矢印をクリックすると、選択した文字にリンクが掛けられます。
画像の差し替え
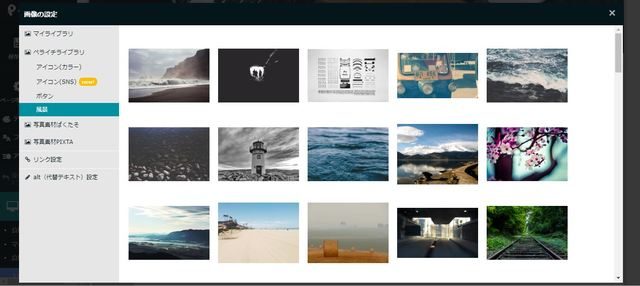
変更したい画像を選択すると、以下のような画面が出ます。
ペライチにも準備された画像があるほか、無料の写真素材でおなじみの「ぱくたそ」や「PIXTA」からも選択できます。


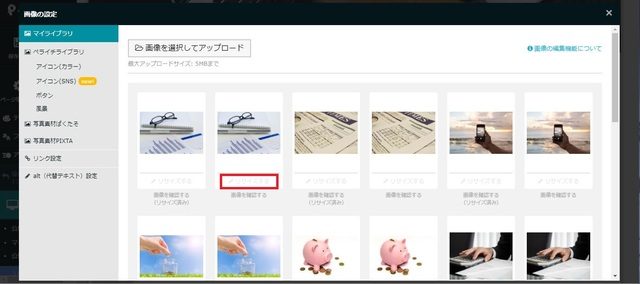
私は写真ACなどからダウンロードしたものをアップロードして使用しました。
関連 ≫ フォトACのイメージが良くておすすめ!会員登録だけで無料ダウンロード

また、あまり大きな画像を使用すると表示速度に影響してるみたいです。
上の画像のようにリサイズも掛けられますから、必要最低限のデータ量にしておいたほうがベターだと思います。
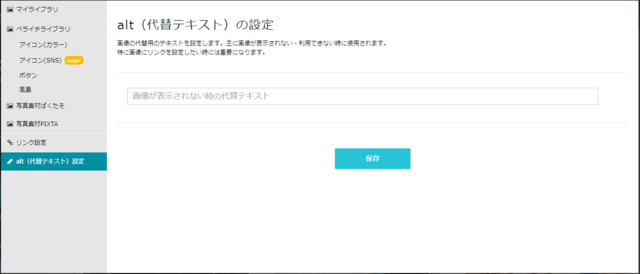
画像にはリンクのほか、alt設定ができる
画像設定の左側には、alt設定やリンクの設定もできますので、利用しましょう

ブロックの挿入
画像やテキストなどを整えていくと「もっと情報を組み込みたい」といった時も出てくると思いますし、逆にこのブロックいらないといった事もあると思います。
ワードプレスもそうなのですが、ペライチもブロックという概念で作成され、あらかじめ設定されたブロックを組み合わせつつ入れ替えていけるので、あとから構成を組み替えることが簡単にできます。

不要なブロックは右上の赤い×ボタンで削除できますし、↑↓のボタンでブロックの順番を入れ替えられます。
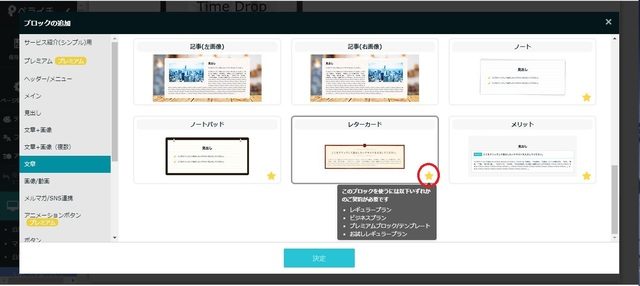
各ブロックの上下にある+ボタンを押すとブロックの追加ができます。
このブロックにはテンプレート同様、お試しレギュラープランの時には使えるけど、それが終了したら使用できなくなるものもあります。

それが右下に☆マークの付いたブロックなので、有料化してまで使う予定がないという人は有料ブロックを外して作成しておくといいと思います。
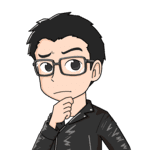
サイトのデザインは難しいから結局自分のブログデザインに似せてみた
ここまでの作業の繰り返しでサイトは作れるものの、全く白紙の状態から作ろうとするとサイトデザインは大変難しく断念しました。

よく考えるとデザインセンスゼロだわ・・・
そこで考えたのは、極力自分のブログに近いサイトにした方がいいのではないか?ということ。
幸いブログ用に作ったヘッダー画像を使ったり、テーマカラーを合わせるだけで違和感なく作れると思いました。

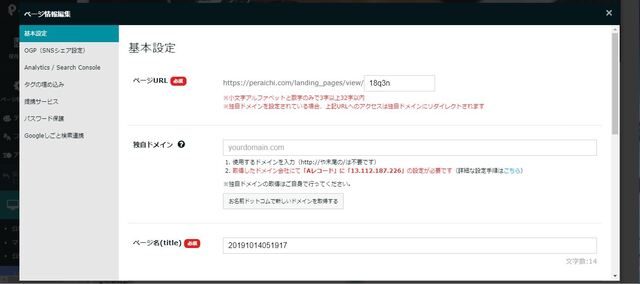
ペライチの公開ページの基本設定
公開前には確認画面が出てきますので忘れることはないと思いますけど、サイト名やURLを変更します。
サイト名やURLの設定
こちらではページのURLやファビコン、サイトのタイトルを設定します。
URLは任意の英数字にて投稿も出来ますけど、やはり自分のドメインを使ったものは親しみがわきますからね。

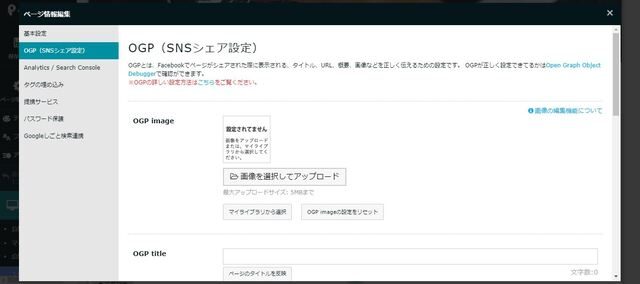
OGPの設定

こちらの画像を設定しておくと、ツイッターなどのSNSで拡散した時に画像が表示されます。
ペライチの無料会員登録の仕方
ペライチの会員登録の仕方はとても簡単です。
- メールアドレスとパスワードを入力する
- 送られたメールに添付された認証URLをクリックする
たったこれだけ。
メールアドレスとパスワードを入力する

普段使っているメールアドレスを入力して、ペライチ用のパスワードを入力します。

ほかにもフェイスブックやGoogleのアカウントでも登録できますけど、なんかSNSとかのアカウントで認証するのって怖いんですよね・・・
送信された認証URLをクリックする
メールアドレスの確認と共にURLが送られてくるので、添付されているURLをクリックするだけ。

めちゃ簡単!
ペライチで自分のブログに似せたサイトを作ってみた
Googleのアルゴリズムの変更などで検索順位が下がったとか、PVが減った、稼げなくなったという話はかなり出ていますけど、こういった外部から自分ブログへのリンクを張ったサイトを作ってみるのもSEO対策としては使えるかもしれません。
いずれにしても、本来ネットで情報発信すること自体自己満足の世界だったはずと言い換えるのであれば、このペライチというのはとても手軽で面白いサービスだと思います。
例えばこのペライチからnoteにリンクしたりして、ペライチで固定ページとnoteでブログという使い方もできるかもしれませんし、ブログやnoteとは違ったサイトを作ってみたいという人は是非一度試してみてはいかがでしょうか。





コメント