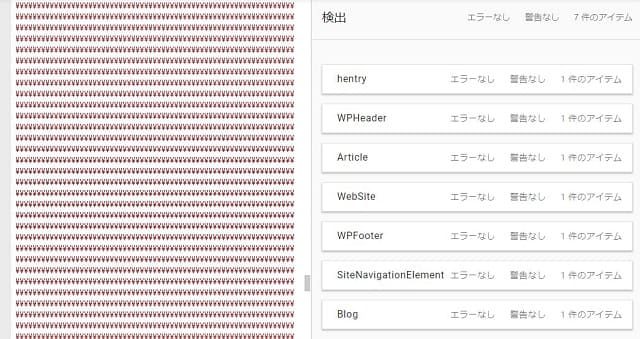
先日、ひょんなことからブログの構造化データテストツールというものの存在を知り、自分のブログがどんな状態になってるのか興味があったので試してみました。
ところが世の中には知らなくてもいいこともあるようでして…
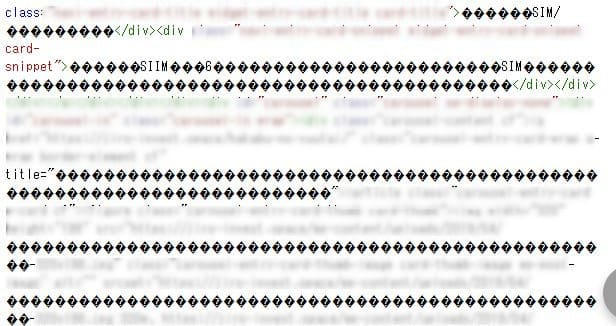
なんとわたしのブログにおいて、日本語はすべて?に変換されていました。

それだけならまだしも、大量の¥マークまで発見してしまいました。

ツイッターでも検索してもそれらしいことが出てこなかったことから、対処法を残しておきたいと思います。
現在は完全に回復しています。
構造化データツールの結果をリトルサーバーに問い合わせてみた
格安のレンタルサーバーさんなんですけど、問い合わせにもレスポンス良く返してくれるし、いつも問い合わせた内容+アルファのことを返してくれるので、本当に感謝しています。
その結果、やはりサーバー側でも大量の円マークが発覚しました。
その数4万以上…データ量にして1M以上だそうです。
サーバーさんからのこの円マークの正体を特定することは難しいとのことでしたが、これだけ大量のものを呼び込むためには、ユーザー側で表示速度にも影響がある可能性があり、早急に対策したほうがベターというアドバイスをもらいました。
大量の¥マークと日本語の?マークへの対処方法
私はHTMLだCSSだといったことはさっぱりわかりません。
ただ、以前はみようみまねでSeesaaブログをカスタマイズしていたことから、雰囲気はわかりました。
円マークの正体が発覚
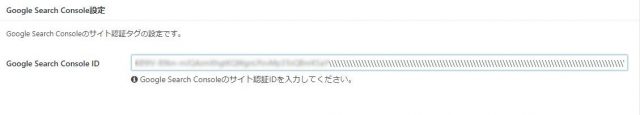
特に今回、大量の円マークの前に残っていたデータは、サーチコンソールの認証コード。
試しにCocoonの設定を確認したところ、認証コードには全く関係のないバックスラッシュが大量に入ってることが判明したのです。


多分これだ…
リトルサーバーさんにこのことを伝えたところ、「バックスラッシュと円マークは同義であり、日本語環境では文字コードの関係で円マークとして表示される」ということを教えてもらいました。

間違いないっ!!(長井秀和どこ行った?)
バックスラッシュの入った原因は何だったのか?
バックスラッシュがなぜサーチコンソールの認証コードに紛れたのでしょうか?
正直その原因はわかりません。
1つや2つなら手があたったとかっていうことも考えられますが、4万を超える大量のものとなると、ちょっと心当たりがありません。
テーマの更新とかプラグインの入れ替えなどに原因があった可能性もあるかもしれません。
バックスラッシュをひたすら消す
早速家に帰ってワードプレスを立ち上げ、バックスラッシュを消していくことにしました。
が!!
が!!!!
リトルサーバーさんからはこの円マークだけで4万を超えているとのことを教えてもらっているので、10分20分消したところで、消し切ることは到底無理。

リトルサーバーさ~ん、おねがいしますっ
二つ返事で快諾していただき、現在は復旧しています。
日本語の?マークはどうなった?
サーチコンソールの認証コードに入っていたバックスラッシュ(構造化データツール上では円マーク)を取り除くことで、表示は正常に戻りました。
リトルサーバーさんの見解では、これが原因でうまくエスケープ?できていなかったのではないか?ということでした。
体感速度が速くなった
リトルサーバーさんからも教えてもらった表示速度への影響ですが、体感的に速度が上がったように思います。
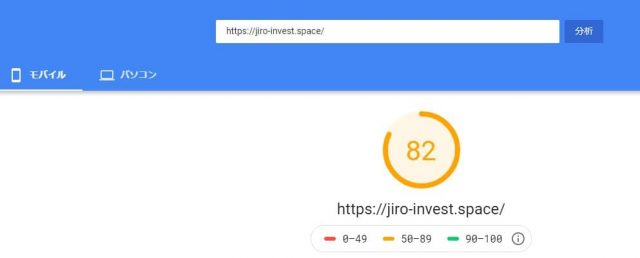
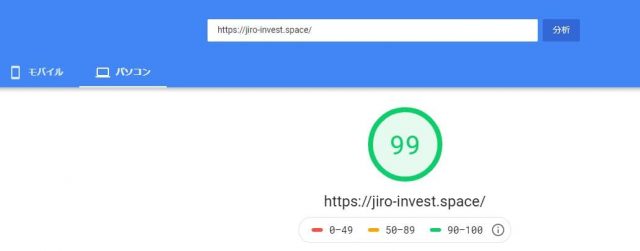
こちらのサイト(https://developers.google.com/speed/pagespeed/insights/)でスピード診断したところモバイルで82、パソコンで99という表示が出ました。


まあ、たまたまかもしれませんけど、やっただけの価値はあったように思えます。

やってくれたのリトルサーバーさんだ(;^ω^)
構造化データの正常化に期待したこと
実は今回、構造化データを正常化にしたことで期待していたことが2つありまして、それがサイトマップを送信した際にURLがが検出されない問題が解決するのではないか?ということと、アドセンスの関連コンテンツへ記事が出てこないことへの対応でした。
サイトマップは相変わらずURLが検出されない
以前の記事で、プラグインを停止して、自分で作ったサイトマップを送信することで急場はしのげました。

現在、再度プラグインを稼働させたところ、やはり0に戻っているのです。
サーチコンソールの認証コードが原因で大量の円マーク、日本語が?に変換されているのであれば、そこを改善することでURLも検出されるようになるのではないか?という期待をしたのでしたが、結果は変わらず。
残る手段は、テーマの初期化とワードプレスの再構築…
リトルサーバーさんは格安のレンタルサーバーでありながら、7日間のバックアップを無料で取ってくれています。
一応自分でも取ってますけど、万一のときにはそれを提供してもらえるので、知識を蓄えて再構築してみてもいいのかなぁと思ってます。
万一再起不能になった時には・・・

さようなら・・・
まとめ
リトルサーバーさんにはいつもお世話になっています。
このブログを「リトルサーバーさんと二人三脚でが運営できてる」そんな心強いものを感じてます。
まだまだトラブルを抱えてるこのブログですが、綱渡りで対処してます。
おすすめのレンタルサーバー